시작한 계기
지난해인 23년 6월부터 현재까지 javascript를 꾸준히공부하고 방학때는 node.js를 통해 DB를구축하고 그에맞는 api를 만드는 일까지해보았는데도 개인적으로 프로젝트 하나 만들어본적이없는것이 큰 문제였다.
교육과정을통해 강사님께서 말씀해주신 개발에 대한 철학으로는 적게배우고 많이만들어보라는 말씀을 하셨고
지금 당장 부족한 지식이 많다고생각하더라도 일단 아는대로 만들어보고 모르는것들을 찾아가면서 새롭게 배워야한다는 생각이 들었다.
해당 주제를 선택하게된이유
처음 시작하게 된 계기는 학교 졸업작품의 주제와 유사한 개인프로젝트를 경험하면서 팀프로젝트에 도움이될만한 기술들을 미리 갖춰두고 이러한 기술적지식을 반영함으로써 팀프로젝트의 퀄리티를 올리고싶다는 취지가있었다. 이번학기에오면서 팀 프로젝트를 진행해보면서 느낀점은 나 스스로만으로는
개발에 대한내용을 내가 원하는방식과 내용만으로 개발하기엔 매우 힘들다라는 것을 느꼈다. 팀원 개개인의 가치관이 다르고 각자 학기를 보내는 방식과 공부의 우선순위 방향이 매우 다르다는것을 인정해야한다는걸 뒤늦게 알게되었고
개발실력을 적극적으로 상승시키고 내가 희망하는 기능들을 하나하나 만들어보기 위해서는 개인프로젝트를 계속해서 만들어봐야된다는 생각이 들었다.
현재상황보고
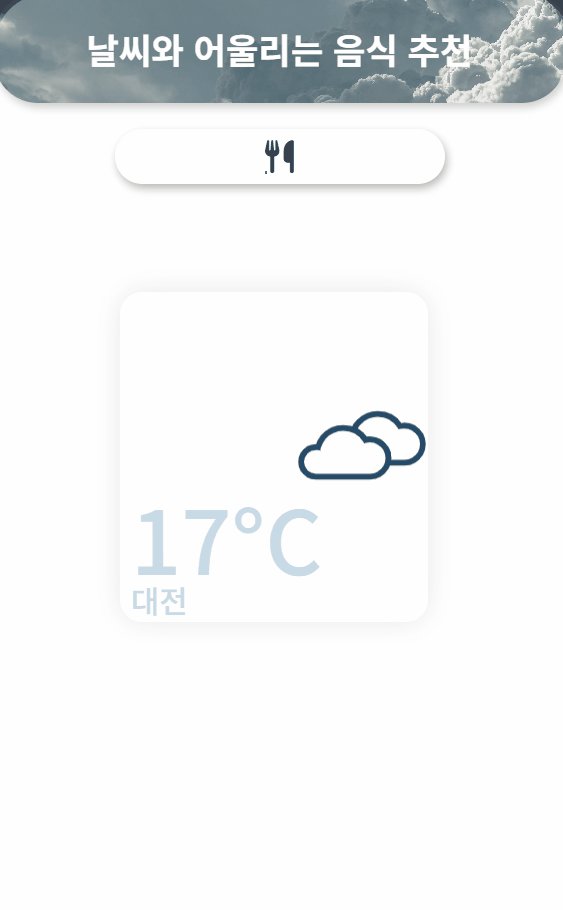
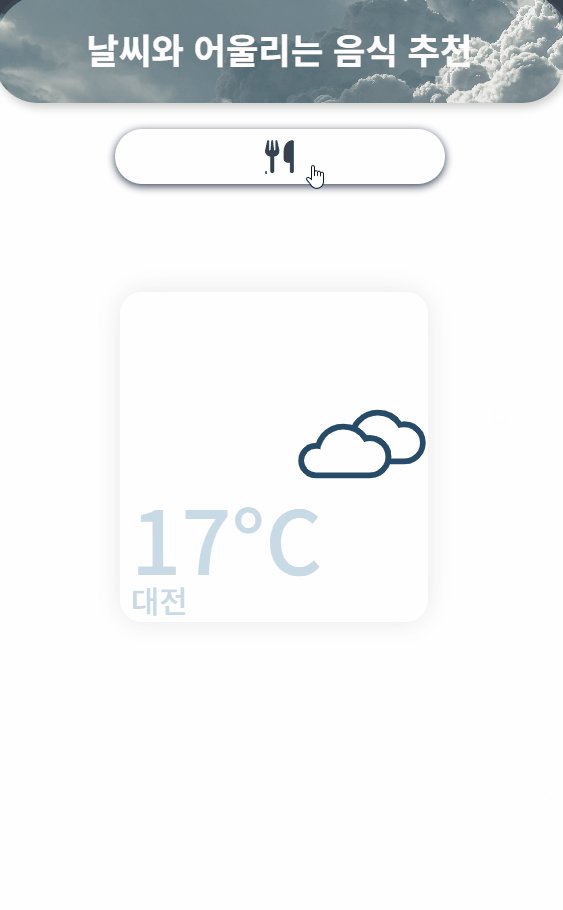
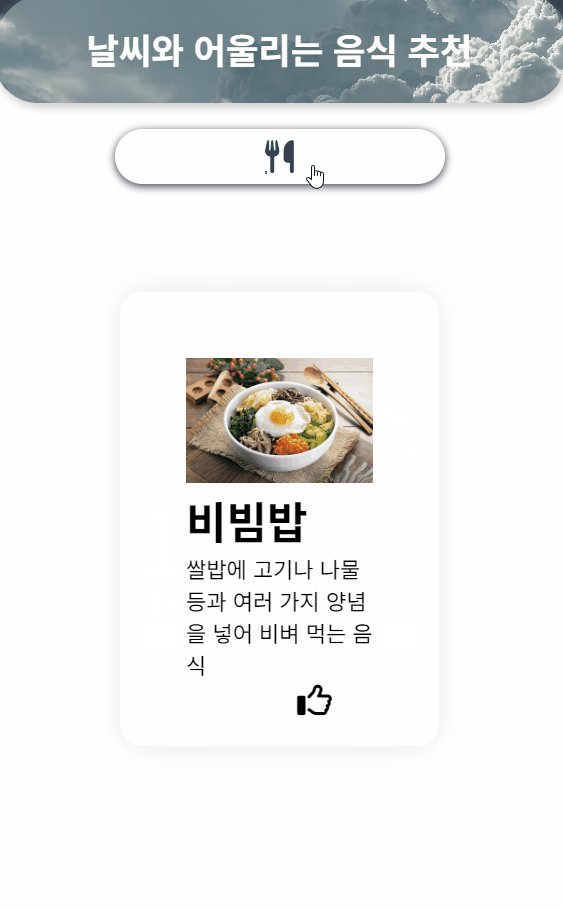
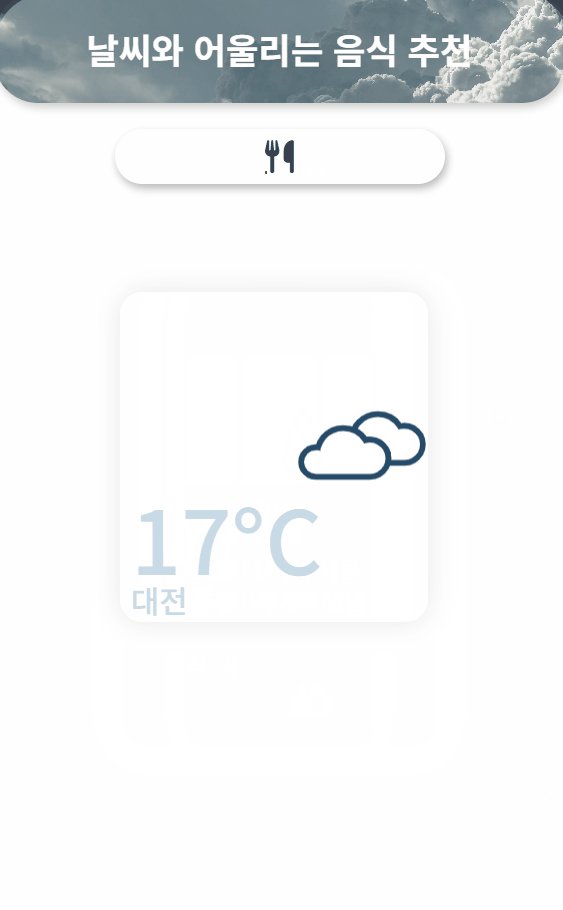
현재는 첫화면에서 openweather API를 통해서 날씨정보를 받아와 날씨를 카드에 렌더링하도록하고 카드를 뒤집으면 해당 날씨에 걸맞는 음식을 추천해준다라는 컨셉으로 ui를 만들어보았다.

이러한 카드를 뒤집는 ui를 만드는 아이디어인 경우에는 카드 뒤집기게임을 통해 아이디어를 얻었다.

나는 작년 연말 UDEMY KOREA 페스티벌(?) 라이브 코딩교육방송에서 임효성님의 카드게임만들기를 통해 해당 내용을 배웠는데 youtube에 js card game이라고 검색하면 자료가많이나오니 해당내용들을 참조하는것도 나쁘지않은 방식인 것 같다.
현재까지 코드
https://github.com/MkBaek0229/weather_food-app
GitHub - MkBaek0229/weather_food-app: 날씨에 맞는 음식을 추천해주는 웹앱
날씨에 맞는 음식을 추천해주는 웹앱. Contribute to MkBaek0229/weather_food-app development by creating an account on GitHub.
github.com
현재 문제점
내가 현재 짚고 발견하고있는 문제가 두개가 존재한다. (다른 문제가있을수도있지만 현재로썬 이 두개)
1. 반복되는 코드의 발견(if문으로 온도에따라 걸맞는 음식을 추천해주는 코드영역)
해야할 일 : 해당 코드를 효율적으로 구성할 수 있지않을까?
// 온도가 10도미만일때
if (now_temp < 10) {
$food_image.src = data.food[0].image;
$food_name.textContent = data.food[0].name;
$food_description.textContent = data.food[0].description;
// 온도가 10도 ~ 15도 사이일때
} else if (now_temp >= 10 && now_temp <= 15) {
$food_image.src = data.food[2].image;
$food_name.textContent = data.food[2].name;
$food_description.textContent = data.food[2].description;
// 온도가 15도 ~ 20도 사이일때
} else if (now_temp >= 15 && now_temp <= 20) {
$food_image.src = data.food[3].image;
$food_name.textContent = data.food[3].name;
$food_description.textContent = data.food[3].description;
}
~~
2. DB를 아직 따로 구축하지않았기 때문에. 더미데이터로 음식 정보를 받아오고있음
food.json파일
해야할 일 : DB 구축하는 방법을 이미배웠으니 FULL STACK으로 만들어봐도되지않을까?
{
"food": [
{
"name": "김치찌개",
"description": "한국의 전통적인 김치를 이용한 찌개 요리",
"image": "http://www.lampcook.com/wi_files/food_top100/top12/12_1_1.jpg"
},
{
"name": "된장찌개",
"description": "된장을 주재료로 한 대표적인 한국의 찌개",
"image": "http://www.lampcook.com/wi_files/food_top100/top12/12_1_2.jpg"
},
{
"name": "불고기",
"description": "양념에 재운 소고기를 구워 먹는 한국 음식",
"image": "http://www.lampcook.com/wi_files/food_top100/top12/12_1_3.jpg"
},
{
"name": "비빔밥",
"description": "쌀밥에 고기나 나물 등과 여러 가지 양념을 넣어 비벼 먹는 음식",
"image": "http://www.lampcook.com/wi_files/food_top100/top12/12_1_5.jpg"
},
{
"name": "잡채",
"description": "고기와 여러 가지 채소를 가늘게 썰어 볶아서 섞은 음식",
"image": "http://www.lampcook.com/wi_files/food_top100/top12/12_1_6.jpg"
},
{
"name": "삼겹살",
"description": "살코기와 비계가 각각 세 겹씩 교차해 있는 돼지고기의 갈비-뱃살 부위를 구워먹는 음식",
"image": "http://www.lampcook.com/wi_files/food_top100/top12/12_1_7.jpg"
},
{
"name": "갈비",
"description": "돼지의 갈비뼈에 붙은 살 또는 그 살을 먹기 좋게 요리한 음식",
"image": "http://www.lampcook.com/wi_files/food_top100/top12/12_1_8.jpg"
}
]
}
'javascript' 카테고리의 다른 글
| 2장 개인프로젝트 :날씨에맞는 음식추천해주는 웹앱만들어보기 (1) | 2024.04.13 |
|---|---|
| JS - Null과 undefined의 차이점은 무엇일까? (1) | 2023.08.09 |